Connect
Project Overview:
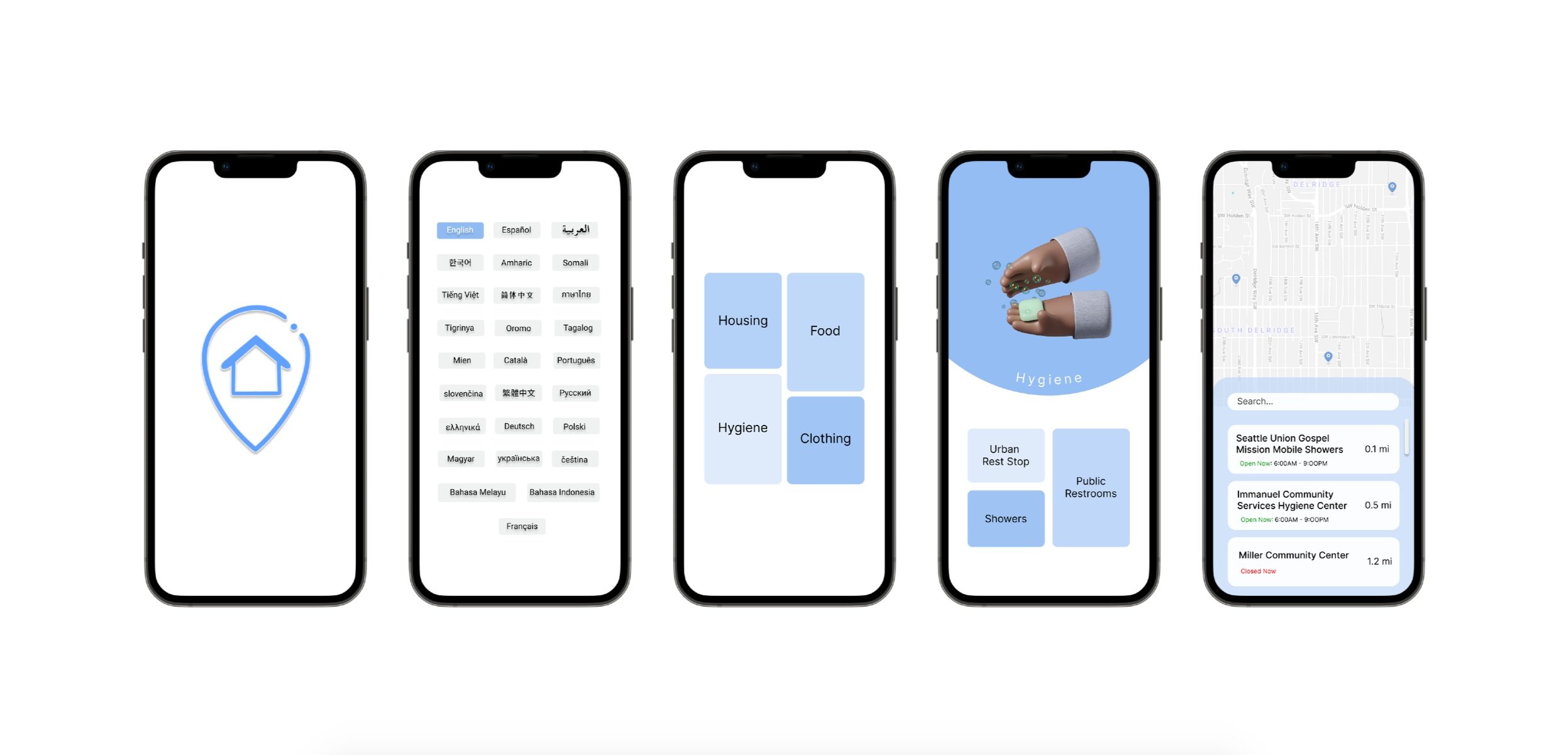
Connect is a dynamic interactive platform that will provide those in unstable living environments in the Greater Seattle area with immediate and accessible resources around them including: Food, Clothing, Housing, and Hygiene.
We hope to provide immediate and accessible information on the most needed resources to the most overlooked resources available for those in unstable living environments. When navigating through our application, we hope to create a supportive experience that allows our users to feel appreciated, listened to and respected. With so many resources and services available in our city, we hope to create a hub that will allow users to get the support they need no matter where they are.
Project: Connect - Capstone Project @ University of Washington Bothell
Role: UX / UI Designer
Research
Visual Design
Duration: 3 Quarters (2020-21 Academic year)
Tools: Figma, Illustrator & Sketch
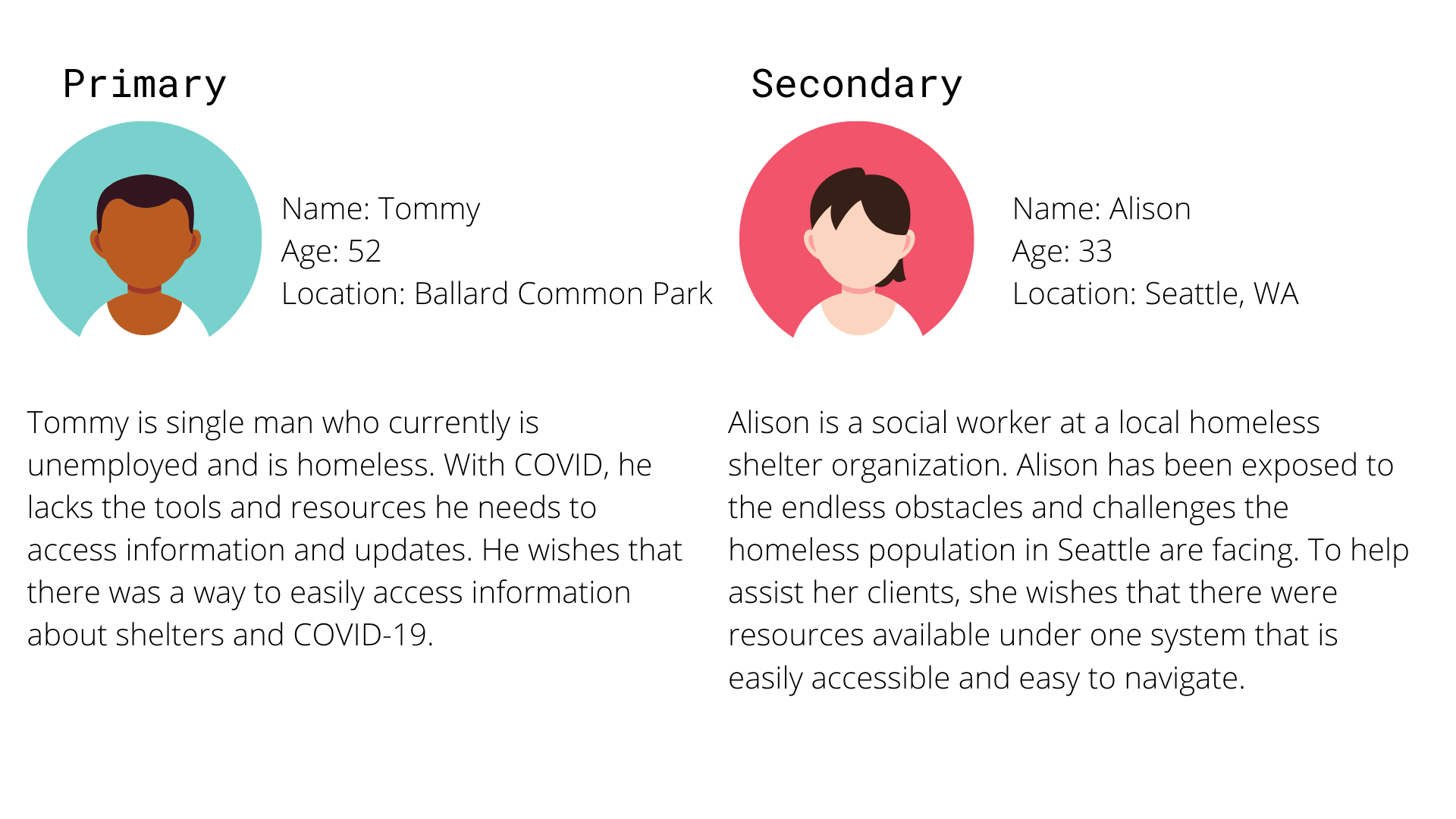
User Personas
-
We hope to provide accessible methods of supplies regarding shelters, food, clothing, and housing to underrepresented individuals and families that have difficulties accessing those resources. There are different generations of homeless people who have different needs and wants. We hope that our project will universally help alleviate their issues.
-
The concept that is being explored is homlessness and technology. We’re currently proposing to place digital totems around the Greater Seattle area where homeless people mostly populate so they can access the information for the resources they might need. Our totem prototype is designed to connect the homeless population with real-time updates as well as availability and accessibility to food, shelters, housing and clothing through this technology. Tackling the development, we are taking it in steps to and starting off with food and clothing, for the purpose of not getting overwhelmed and missing any important information.
-
Some barriers and risks there might be for this project is not having enough information or organizations on our totem, finding the right location(s) that will provide the best information as well as have the most resources available, marketing, vandalism and/or finding the correct totem that will best work for our project. We explored each of them briefly as a group and discussed the best ways to approach them but we all concluded that the best way to solve many of these challenges is to do more research and connect back with our stakeholders/reach out to more organizations. With the transition of beginning to prototype, the barriers and risks we are focusing on are the danger of assumptions, color palette and figuring out where to draw the line.
Danger of assumptions - We are not the users so we cannot assume the support homeless individuals specifically need. As the designers of our prototype, we also cannot expect our potential users to know how to immediately navigate or interact with how we provide the content regarding information and resources. Our stakeholders have impacted our design journey in many ways but we also understand that no amount of experience is equivalent to being in the same position as a homeless person.
Culturally safe colors - (global, nationwide or local? Triggers?) With designing our prototype we realize that aesthetics and colors play a huge role in user experience. However, we also don’t want to use colors that might be too much or might possibly trigger anyone. We know that colors represent different superstitions, beliefs and symbolism for different cultures so we want to make sure that the color(s) we choose won’t offend anyone.
Where to draw the line? - (Satisfying or being as inclusive without offending/triggering/etc) Homelessness is a very complex issue and we want to be as inclusive as possible. This ties in with the colors as well because we don’t want any of our images, icons, or wording to be alarming or offensive to our homeless users. However, we also know that we can’t satisfy the needs of everyone or include everything our users might want. Finding where to draw the line between inclusivity and accessibility is our priority but is still something we are currently struggling with.
Stakeholders
Wireframes & Wireflow
This is the trailer video created for our capstone project for the end of the year. This is one of our first prototypes we tested with our stakeholders. We presented this project in front of our cohort, administration and stakeholders.